WebCode is an advanced online IDE (Integrated Development Environment) designed for web development, making it easier to write, test, and manage your HTML, CSS, and JavaScript code. With its sleek interface and powerful features, WebCode is perfect for both beginners and professionals looking to streamline their web development process.
Editor
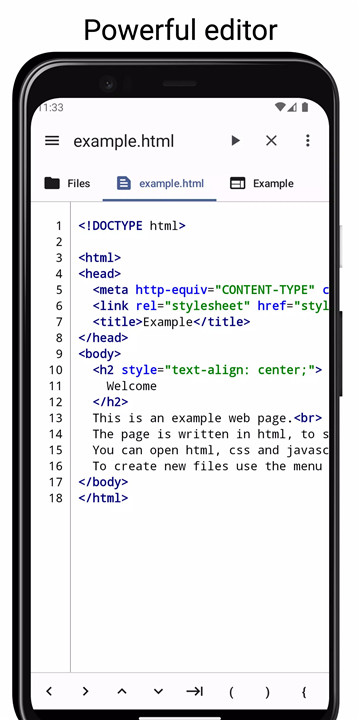
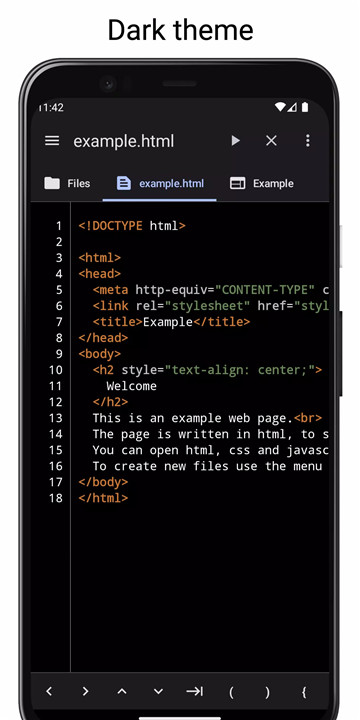
The WebCode editor is designed to improve your productivity with a user-friendly interface and helpful features like syntax highlighting and auto-completion. Key editor features include:
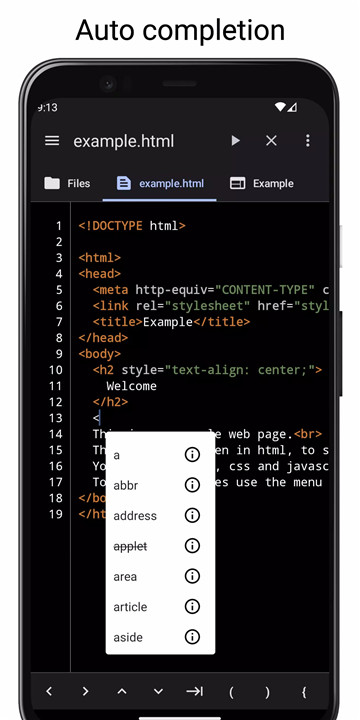
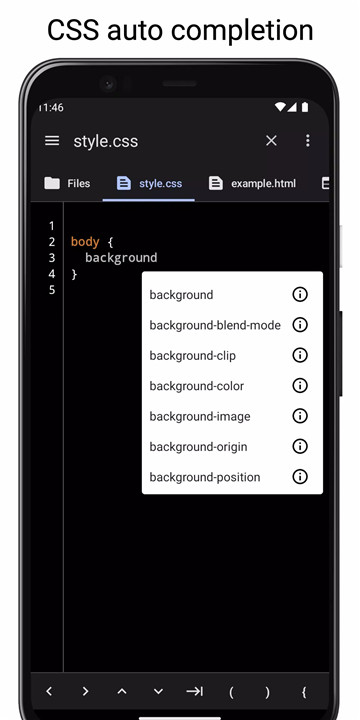
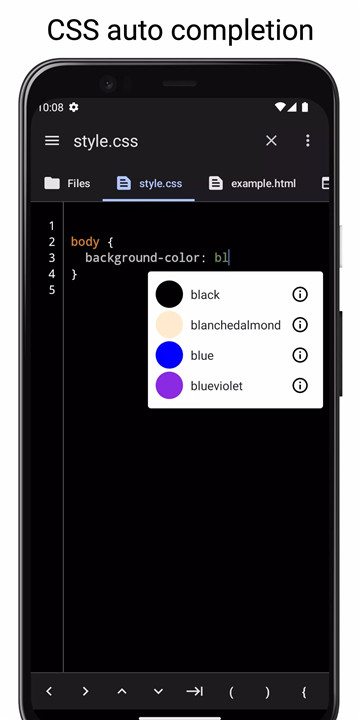
· Auto Completion for HTML and CSS
Speed up your workflow with auto-completion for HTML and CSS. This feature reduces the need for typing long tag names and classes, making coding faster and more accurate.
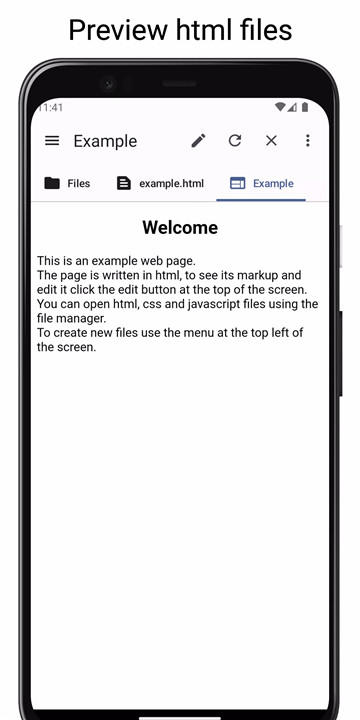
· Previewing HTML Files
WebCode allows you to instantly preview your HTML files in the browser, helping you see your changes in real-time. This is especially useful for testing and refining your designs quickly.
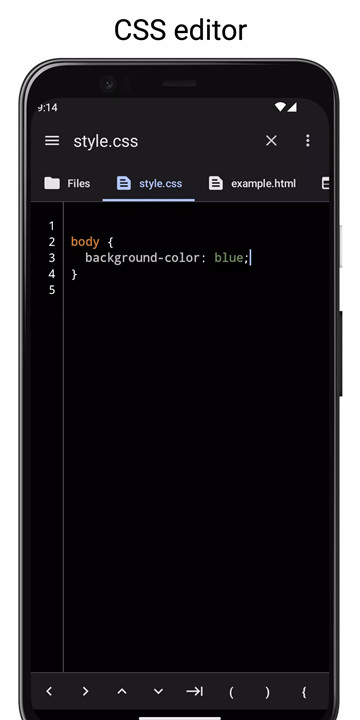
· Syntax Highlighting
Syntax highlighting makes it easier to read and debug your code. WebCode highlights different parts of your code (like HTML, CSS, JavaScript, and PHP) in different colors, allowing you to easily identify errors or sections of code.
· Indentation
Proper indentation is essential for clean and readable code. WebCode automatically handles indentation to ensure your code is properly formatted, saving you time and reducing errors.
· Undo, Redo, Find & Replace
Mistakes happen, but WebCode helps you quickly correct them. You can undo or redo actions, jump to specific lines of code, and use the find-and-replace feature to make mass edits easily.
Console
The built-in console shows logs and displays messages with color-coding based on their severity. Whether it's an error, warning, or success message, you'll quickly know the status of your code without leaving the IDE.
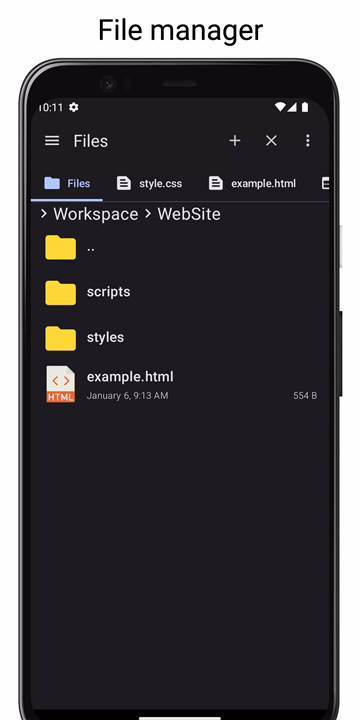
File Manager
WebCode’s file manager lets you access and organize your files within the app itself. You can copy, paste, and delete files directly within the IDE, streamlining your workflow and eliminating the need for additional file management tools.
FAQs
1. Does WebCode support all programming languages?
No, WebCode currently supports HTML, CSS, JavaScript, and PHP. It is specifically designed to make working with these languages faster and more efficient.
2. How do I preview my HTML files in WebCode?
WebCode offers a built-in preview feature that lets you view your HTML files in real-time as you code. Simply click the preview button, and the browser will show your latest changes.
3. Can I access my files within the WebCode app?
Yes, WebCode includes a file manager where you can easily access, copy, paste, and delete your files directly in the app without needing an external file manager.
---------------------------
What's New in the Latest Version 6.1.1
Last updated on Dec 5, 2024
Bug fixes


















Ratings and reviews
There are no reviews yet. Be the first one to write one.